At
HWC London tonight, I worked on a small thing – figuring out why my avatar was appearing blurry when pulled in to other sites following a webmention I’ve sent to them.
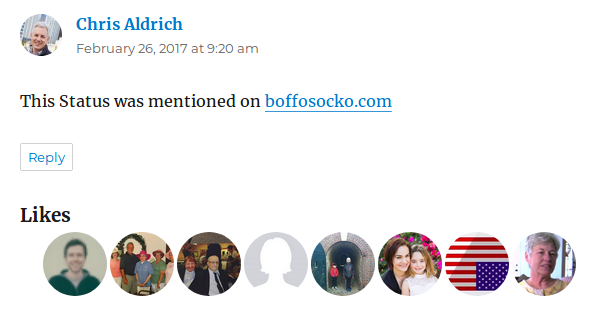
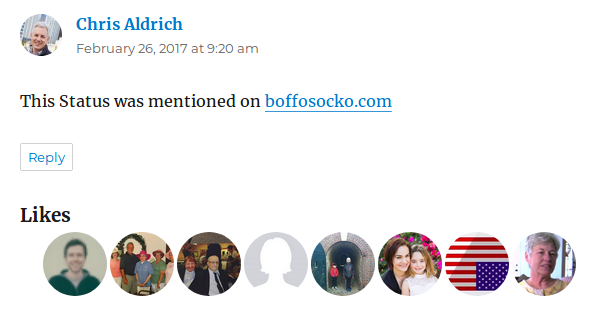
For example, on this like of one of Chris’ posts at boffosocko.com:
 There’s me at the bottom left, cheerfully blurry.
There’s me at the bottom left, cheerfully blurry.
I wasn’t quite sure why, because the h-card I added into my WordPress theme links to a profile image on my site that is 654×654.
Looking at this with Calum we saw that I have multiple h-cards appearing on any given page, and (other than the one I’ve hard coded) they all point to my image on Gravatar. Not only that, they are specifically pulling out a 40px square version of my gravatar.
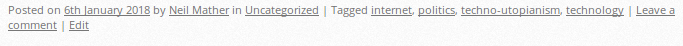
With a little inspection it turns out that every post on my site has a h-card embedded in it. It’s in the post footer that is added to each post, like this: So the bit that says ‘by’ and my name, also includes h-card microformats. And in that h-card markup, the image source is my gravatar image, at size 40px.
So the bit that says ‘by’ and my name, also includes h-card microformats. And in that h-card markup, the image source is my gravatar image, at size 40px.
I wasn’t sure if having an h-card in every single post even made sense, but a bit of discussion with Barry helped me to understand the places you might have the h-card, and that while there’s various ways of doing it, an explicit h-card per post is certainly fine. Barry pointed me to the authorship page on the wiki for more details on this.
OK, so where does the h-card per post come from in my site? Given that it contains microformats, and I don’t think WordPress has much microformats built in, the most likely candidate is for it to be somewhere in my fork of the Sempress theme.
A quick search for h-card in the code of my theme for h-card shows yup, that’s where that post footer is being rendered. It’s in the sempress_posted_on function – there’s a call to get_avatar, a built-in WordPress function. In that call, the argument for the desired avatar size is being passed in as 40.
So I’ve bumped that up to 96, and all should now be well.