
In brief, the indieweb movement is about reclaiming your identity and your data back from the corporatised web. It advocates having your own website, where you blog, microblog, post images, add check-ins, etc – and crucially, interact with others – all the things you might currently do across multiple silo’ed platforms owned by the big digital corporations, but here originating from a site under your own control.
There’s many intricacies to the arguments and the technologies behind the indieweb, and I’m new to the idea myself, so for the full lowdown check out the indieweb.org wiki – the Why IndieWeb? page being a good place to start.
So anyway – IndieWebCamp Berlin. Really cool stuff. It ran over 2 days, with day 1 an unconference with a number of discussions, the topics and schedule decided entirely by participants in the morning. Day 2 was hack day, with everyone working on an indieweb related bit of work, be it on their own website or on a shared project.
day 1: unconference
So day 1. We started with brief intros of who we are and what we’re up to with our website. I really like the format of that – no matter how advanced or how new, everyone had something interesting to share. After that, we brainstormed the sessions for the day, again withh everyone free to chip in with whatever they thought would be interesting.

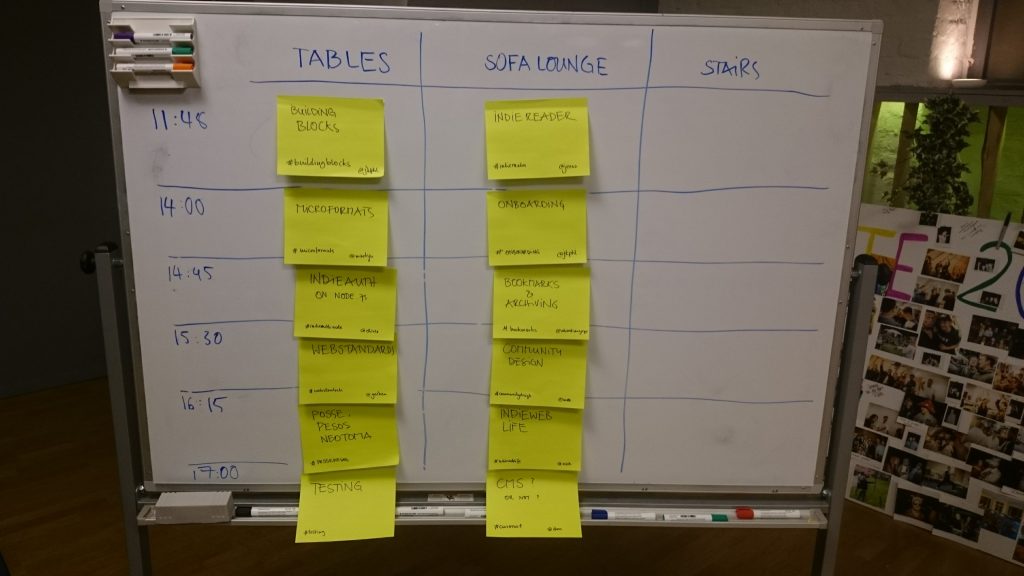
The resulting schedule is online here: https://indieweb.org/2017/Berlin/Schedule
So it was two tracks in parallel.
I started in the building blocks session, where Joshi gave a nice intro to the building blocks of the indieweb, introducing them through personas and the indiemark idea – different features of a site that measure it’s indiewebiness, with the implementation of a number of those feature constituting achieving a particular ‘level’. Also interesting is the idea of different stages of adopters of the indieweb idea.
After that, I stayed in the same track for the microformats intro by Martijn. I found this very helpful, giving me a bit of an insight into how microformats are defined, and where to go to find out if an existing type of object already has a microformat representation. I know now what’s behind those h-, p-, u-, and dt- prefixes you see when you look at microformats markup.
I then moved to the comfy sofa area for the bookmarks & archiving discussion. I took away from this a bit more of an understanding around the use cases for taking an archived copy of a page. One is simply to ensure that something you refer to in your own content is there in future when a visitor is reading your content. The other is the bookmarking use case – you want to save something to read it for later. (I’m currently doing this with Pocket, but I’d like to get the process into my own site somehow, hence the interest in this session.) Some good approaches were mentioned, from things like mhtml, to pinging the Internet Archive, to cool tools like WebMemex and freeze-dry.
After this I was interested in the Web Standards discussion. It was an exploration into how ‘indieweb’ standards (such as microformats, webmentions, etc) relate to other standards out there (like RDFa, ActivityStream, etc.) It’s all pretty new to me but was very interesting to hear the discussion from those more knowledgable about the standards – e.g. Gerben, Martijn, Sven and Joshi.
After this was an interesting session from Mark on POSSE and PESOS, and his Neotoma project, which takes a strong PESOS approach to owning your content, pulling it in from the various silos into JSON flat files and adding a web view over that. Cool stuff.
Finally there was a session on testing, proposed by myself. I was interested to hear how others have been testing their indieweb sites, particular regression tests. My motivation for this is perhaps coming from using WordPress for indieweb, which relies on a number of different plugins working together. Fantastic plugins provided by the community that get you a ton of indie functionality for free, but they occasionally need a little tweak here and there to get things how you personally want them. I’ve done that and broken things in the process, so regression tests for the site sounds nice. Plus I have a bit of an interest in acceptance testing and BDD. The consensus seemed to be that more testing would be really beneficial, but it’s difficult due to many moving parts, the fact that much functionality is cross-site, and also the fact that it’s more fun to write code than test it. I think I’ll write a separate post about my thoughts on testing taking into account what came up during the session.
After the day wrapped up, we headed out en masse for dinner and drinks at a local Kreuzberg pub, where the conversations kept going. All in all, day 1 was a blast and a great start to my first IndieWebCamp.

Mentions