In this follow up post, I’ll describe one way of doing it that I’ve been tinkering with recently.
The tl;dr: using WordPress Indieweb plugins and Bridgy Fed; it works pretty smoothly; still a few quirks at present; it’s awesome and lots of fun to mess around with.
Quick preamble (as if the last post wasn’t enough!). Indieweb is chiefly about having your own site. It certainly doesn’t have to be WordPress – there are a plurality of projects out there, pretty much in every language/framework under the sun. And in fact, just having a single page at your own URL is being part of the Indieweb. All this stuff is just extra sugar on top.
Additionally, you don’t need Bridgy Fed to wire a WordPress site up to the Fediverse – you could bypass all the Indieweb plugins and use pterotype, or WordPress ActivityPub.
But that said, I have a WordPress Indieweb site, and I want to use Bridgy Fed, so here I’ll talk about that combination. Ready to shave some yaks? Let’s go!
Installing WordPress
It’s outside the scope of this article to go through WordPress installation steps, but it’s pretty simple and there’s a million and one resources out there already on how to do so. For the purposes of this blog post, you just need to get to the point of having a fresh WP install.
There’s various different ways to install your own WordPress:
- you can pay WordPress.com – I’ve never tried it for an Indieweb site, and I think you need something like ‘Business Class’ to install any non-Automattic sanctioned plugins such as the Indieweb ones
- you can use a web hosting service – 99.999% of shared hosting providers will have a one click install of WordPress. For example, Gandi.
- you can install it on your own server – I’ve done it here for my testing with a Digital Ocean dedicated WordPress droplet, where you get a virtual private server (VPS) with all the LAMP bits and pieces that you need preconfigured, and WordPress ready to rock. But my main site is a manual WP install on a barebones VPS at cloudvault.me.
I personally like installing on a VPS as I like to tinker around with other bits and pieces on the server, but it is by no means necessary. Everything in this post should work wherever you have WordPress installed. If you’re new to it, I’d probably recommend using a 1click install on a shared hosting service.
Setting up the Indieweb plugins
Alright, so let’s assume we have a fresh install of WordPress, all ready to rock.
Next up for us is to get it indiewebified.
Indiewebify.me
There’s a fantastic bunch of WordPress plugins that will add all of the Indieweb functionality to our site. For the purposes of our Fediverse bridgying, we don’t need all of them, but we’ll use a fair few. The individual pieces we’ll be needing are: Webmentions; Post Kinds; Syndication Links; Semantic Linkbacks; and WebSub. And we’ll need a theme that supports microformats, for which we’ll go with SemPress.
But before all that, first off, we’ll install the main Indieweb plugin. This gives us a central place in the WordPress dashboard to manage our other Indieweb plugins, and adds a couple of the Indieweb building blocks itself.
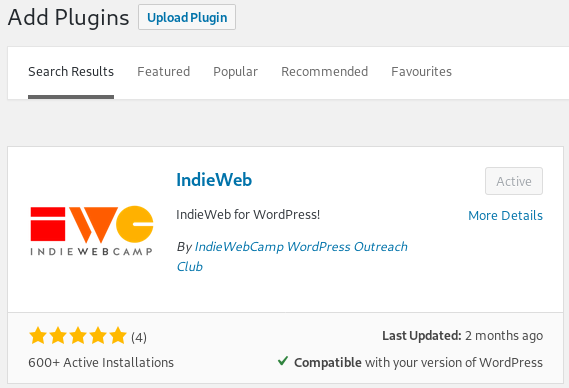
Go to Plugins -> Add New and search for Indieweb. Then, install and activate the plugin.
Once activated, you’ll get a new Indieweb section in your dashboard sidebar:
Go to Getting Started and have a read through – it gives some nice general information on getting started with Indieweb in WordPress. We will have a good read of that, won’t we, and then we’ll start to activate the relevant subplugins for our purposes today.
Plug me in
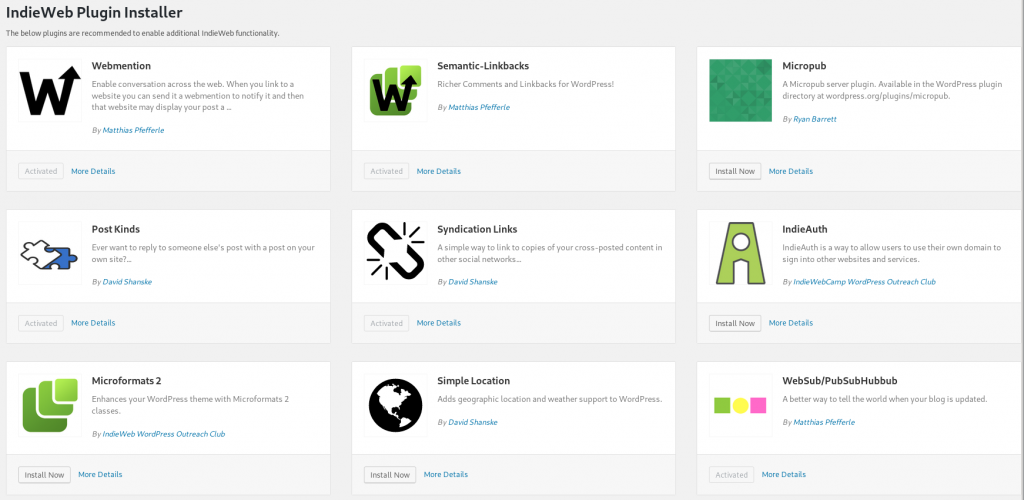
In the dashboard sidebar, go to Indieweb / Extensions. This gives us a nice little one stop shop to install Indieweb related plugins.
We’ll just install and activate the Indieweb plugins that we need for our fedibridge right now. For each one described below, hit ‘Install Now’ and then ‘Activate’.
Post Kinds
Post Kinds helps us to publish different socialmedia-y microbloggy types of posts on our WordPress site. So this is things like notes, photos, likes, replies, reposts, RSVPs to events, that kind of thing. We could do it all without Post Kinds if we wanted, but Post Kinds helps us think about the various bits of meta-info we might need on different types of posts. And it gives us a little assist in some of the markup that is needed once we start sending notification of these posts to other people and places.
Webmention
OK, say we’ve posted something to our site. If it’s supposed to be interacting with someone else, how does that get to them?
As mentioned in the last post, Webmentions are the server-to-server (or you could just think site-to-site) bits of Indieweb communication. When you do something on your site that is an interaction with someone else (e.g. mentioning them, liking one of their posts, etc), you’ll send them a webmention. It crosses the intertubes and delivers a fresh little bit of indielove straight into their website.
The Webmention plugin also deals with your site receiving webmentions from other people. People like something of yours from their site – you get notified.
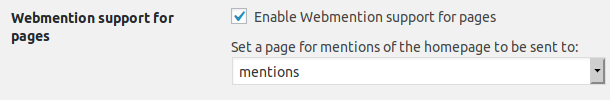
Quick bit of config for webmentions: some of the webmentions you receive might be an action tied to a specific post of yours – someone liked it, or someone replied to it. But othertimes it might be that someone wrote a note and just mentioned you in it, it’s not in response to something in particular. For this we can set up a generic mentions page which is a bucket for all those non-post-specific mentions to go into.
So create a WordPress page called, for example, ‘Mentions’. Then, go to Indieweb -> Webmentions and change the section Webmention support for pages. Yes, we want them, and we also want to choose our newly created page for generic webmentions to go to.
Semantic Linkbacks
Speaking of receiving webmentions… they come back to us as WordPress comments. The Semantic Linkbacks plugin gives us an assist in formatting those comments a bit better.
Syndication Links
OK so so far we’re posting posts, and then sending notifications to any Indieweb sites that we interact with. We’re even receiving things back from other sites. But what if we want to also send these posts to an account on a platform somewhere else – for example, Twitter? Well that’s called syndication, and part of the general principle of POSSEing – publish on your own site, syndicate elsewhere. Syndication Links helps us with that.
The same plugin also helps us send stuff to Bridgy Fed, to forward on to the Fediverse – but note that despite this plugin helping us out here, using Bridgy Fed isn’t really syndication, as we don’t have a Fediverse account somewhere else that we’re sending to – our WordPress site is the account/actor on the Fediverse.
WebSub
I’ll be completely honest, I’m not 100% where the WebSub plugin fits into our setup here, but as stated by Bridgy Fed:
If you want people on fedsocnets to see your posts, your site will also need to support WebSub (née PubSubHubbub). Specifically, your Atom feed needs to advertise it.
WebSub in general provides a way for online content to be distributed via hubs, with subscribers subscribing to notifications of updates from publishers publishing to the hub. I kind of thought Bridgy Fed was already being a hub of sorts for us, where we publish via webmention and it notifies Fediverse subscribers via ActivityPub. So I’m not sure what the extra hub setup does. It might be that Bridgy Fed is dealing with direct interactions, and WebSub is dealing with subscriptions to our feed of content. Not sure – I plan at some point to take a deeper read into how everything works (and hopefully to write about it too) – but for now let’s just focus on setting it up!
Microformats
One final thing – microformats. Microformats are a way of marking up your HTML with a little bit of extra data that makes it more amenable to machine reading. This is useful for another application to e.g. figure out who’s the author of a post, or the owner of a site, or for knowing what a ‘like’ post is actually liking. It’s an inline format, as opposed to something like RSS or Atom feeds, which are contained in separate files. Bridgy Fed will look at your microformats when you send it a webmention about something on your site – it’ll come and inspect that post to figure out some of the meta data.
Two ways to get microformats on your site are:
- install and use the SemPress theme, which has microformats support out of the box
- install the Microformats 2 plugin from the Indieweb Extensions gallery, which will try its best to mark up an existing theme with microformats
I’ve only ever used SemPress or customisations of it, so can’t speak to the efficacy of the Microformats 2 plugin.
h-cards: Hi, my name is
One special microformat in particular is the h-card format. This is a way of stating who the owner of the site is (and who the author of a post is).
The Indieweb plugin provides a WordPress widget for h-cards that you can add in to a sidebar. You’ll find it in Appearance -> Widgets, and it’s called Author Profile H-Card. It will take your details out of your user profile in WordPress, and will both display these details wherever you put your widget, and mark them up in h-card format for machine parsing.
Alrighty then! That’s it, plugin wise. Well – for now. Let’s not forget about the remaining plugins. Micropub and IndieAuth are key parts of a fulsome Indieweb setup, allowing for the client-to-server communication I mentioned previously. It’s super cool stuff, allowing you to post to your site from multiple 3rd party clients. Definitely worth setting up – but we don’t need it for the purposes of this article, as we can just create posts in the WordPress interface for now.
(Last but not least: the Simple Location plugin helps you out with doing check-in posts.)
Bridgy Fed configuration
Let’s take it to the bridgy! Everything up until this point is all stuff that is generally applicable to a WordPress Indieweb site. (Hence why it’s all been in the Indieweb dashboard section so far). There’s a few extra bits of config we need to do specifically for Bridgy Fed that haven’t made it into the Indieweb dashboard just yet.
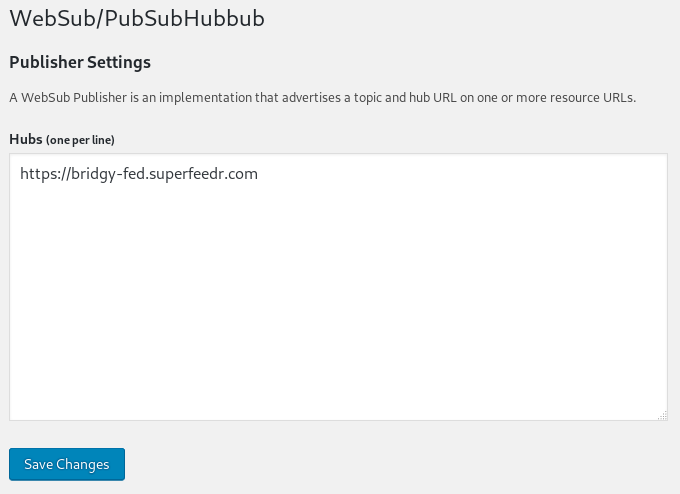
WebSub hub
One extra thing we need to do with the WebSub plugin is change the WebSub hub that we’re pointing. We can do that in Options -> WebSub/PubSubHubbub from the dashboard sidebar:
We point it at https://bridgy-fed.superfeedr.com.
Atom feed
Like the WebSub stuff, I’m not 100% sure why we need this, but I figure it’s for similar reasons as to WebSub. I think it’s what Fediverse clients expect you to have a feed in if they’re looking for a list of your posts.
WordPress is a bit annoying here in that while it does have an Atom feed of your posts built in, by default it doesn’t advertise it in your HTML source. We need to add it in ourselves.
There used to be a plugin for this, but it recently got deprecated. As per Bridge Fed’s instructions, we can add it in manually by adding to the <head> section:
<link rel="alternate" type="application/atom+xml" href="https://[YOURDOMAIN]/?feed=atom" />in the relevant part of your theme. (In SemPress, you’d add it in to header.php).
Oi, webfingers
Webfinger is a protocol for discovery of info about users on the web. It uses an email like syntax, e.g. neil@doubleloop.net. Parts of the Fediverse use it to search for people and get info about them. I don’t know all the details of how it works yet (you can read about what Mastodon expects), but luckily I don’t really need to know just yet, as Bridgy Fed takes care of it for me. All I need to do is forward on any Webfinger requests to Bridgy Fed.
(Side note: Indieweb generally doesn’t use webfinger – preferring to use a website’s URL and its h-card as the means of discovering user information. Read more why).
As per the Bridgy Fed instructions, we can do this with the Safe Redirect Manager plugin. We just add the following two redirect rules:
/.well-known/host-meta* => https://fed.brid.gy/.well-known/host-meta*
/.well-known/webfinger* => https://fed.brid.gy/.well-known/webfinger* So whenever someone on the Fediverse tries to search for me via webfinger, e.g. @me@solarsailer.doubleloop.net, they’ll end up making a request to https://solarsailer.doubleloop.net/.well-known/webfinger?resource=acct:me@solarsailer.doubleloop.net, and that gets forwarded on to Bridgy Fed at https://fed.brid.gy/.well-known/webfinger?resource=acct:me@solarsailer.doubleloop.net.
(Interestingly, whatever account you search for, the prefix part of it always comes back as the full domain name – e.g. @me@solarsailer.doubleloop.net, @yo@solarsailer.doubleloop.net, @foo@solarsailer.doubleloop.net, all come back as @solarsailer.doubleloop.net@solarsailer.doubleloop.net. Don’t know why, but that is actually the expected behaviour, it’s in the Bridgy Fed docs.)
(Other side note: I’m using solarsailer.doubleloop.net here, rather than doubleloop.net, as I’m testing it all out on a separate install to my main site.)
Bridgy Fed then returns the profile info needed. Some of which it pulls from links in my own page source (e.g. the location of my Atom feed), and from my h-card.
Reprezentin’
Part of the reason I know it checks the h-card is I was getting an error at first, like so:
Couldn’t find a representative h-card on https://solarsailer.doubleloop.net/
Hmm, OK. You can test your h-card setup with the very handy indiewebify.me.
(e.g. https://indiewebify.me/validate-h-card/?url=https%3A%2F%2Fsolarsailer.doubleloop.net%2F)
The result was looking OK there. My h-card seemed to be representing me, but not to Bridgy Fed!
Not sure why that is. It has classes of “u-uid” and “u-url” in the h-card link to my site. I found that if I also add in rel=”me”, then it’s alright. The quick and dirty way of doing that was to stop using the h-card WordPress widget, copy and paste its mark up in to a Custom HTML widget, and add for the website link, where it has rel=”author”, add in “me” (so you end up with rel=”author me”).
Try again after that change, it worked fine: https://fed.brid.gy/.well-known/webfinger?resource=acct:me@solarsailer.doubleloop.net returns a bunch of json-formatted profile info.
Following from the Fedi
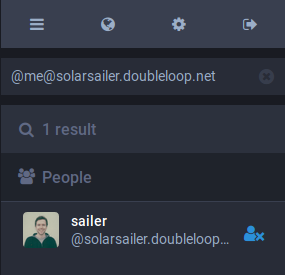
You should now be able to search for and follow your Fediconversant WordPress site from a Mastodon instance:
Nice!
(As mentioned in the webfinger section, notice that the full account name is @solarsailer.doubleloop.net@solarsailer.doubleloop.net, even though I search for @me@solarsailer.doubleloop.net.)
And on my /mentions page:
(Needs some formatting improvements, but hey there it is.)
Posting to the Fediverse, interacting back
So now if I create a post on my WordPress site, if should appear to my followers in the Fediverse. If someone likes it on the Fediverse, I should get a comment on my post. How cool is that!
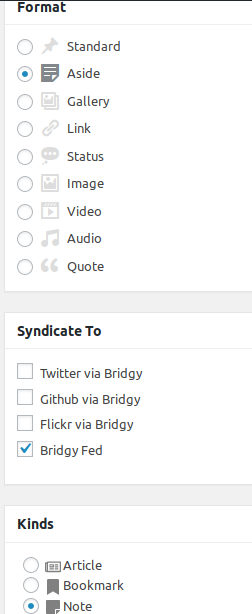
When creating the post, I need to make sure that it is sent to Bridgy Fed:
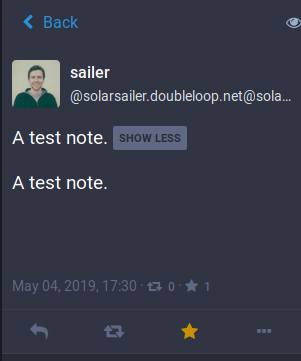
Lo and behold:
(Don’t know why it’s got the note set as a content warning – something to look at…)
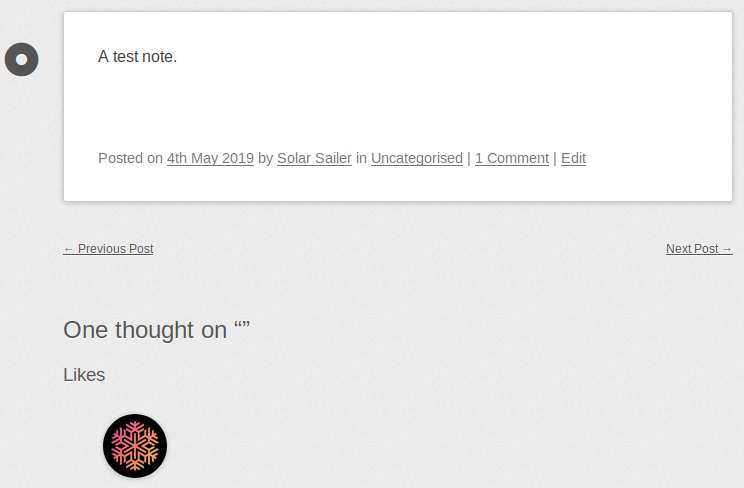
And the like came back:
? ..I made a note and I liked it.. ?
Quirks
So it’s pretty awesome when you think about it. Your Indieweb site can be discovered and followed by people on the Fediverse through the usual means; your posts get automatically sent to any followers; and you get their interactions back. Indieverse! Fediweb!
A few quirks I’ve noticed that need ironing out before it’s prime time and ready to be put on my main site:
- as mentioned, when you send a note, the note content appears both as a content warning with ‘Show More’, as well as the content of the note
- relatedly, replies don’t seem to work – you seem to get the content warning name back, rather than the actual content of the reply
- you have to decide per post if you want it to send to Fediverse – you could argue that this is a feature, but it might be nice to have an option to have it turned on by default
- the display name of Fediversians who’ve interacted with you come back as fed.brid.gy (the solution to this being here though I think: https://brid.gy/about#appspot)
- when someone replies to you on the Fediverse, you get an interaction on your specific post and a generic webmention
Wrap up
Well.. that was a long one!
I think I’ll take a deep dive into the technical nitty gritty of how Bridgy Fed works next. It’s really interesting to learn how these protocols overlap, how they translate to each other, and where they disagree. I feel like I’m learning more about the general patterns of decentralised social media by playing with two implementations of it at once.












great series of posts. thanks for writing them!
i can answer a few of your questions. Bridgy Fed requires WebSub, Atom, and WebFinger because they’re key parts of OStatus, a federated social network protocol that predates ActivityPub, which Bridgy Fed also supports. notably, when i first launched it, Mastodon only supported OStatus, not (yet) ActivityPub.
on using your domain as username, there was lots of debate over that, on both sides. the main reason i chose it initially is that some OStatus and ActivityPub services, including some earlier versions of Mastodon, demote or hide the server domain, so sometimes you only see the username. if that was just
@mefor Bridgy Fed users, that would obviously be confusing and not ideal.re the content warning behavior, that’s an unusual non-standard Mastodon behavior that i haven’t yet chosen to cater to. i’m open to more thoughts.
this may be the same problem you’re seeing with replies that get backfed to your site, or it may be something else. as far as i know, Bridgy Fed is handling reply backfeed ok, but feel free to file a bug if you can reproduce it!