So Day 2 was hack day, where each person worked on a problem that tickled their fancy. At the start of the day we did a brief go-round, with everyone giving a short outline of what they planned to work on. A good idea to do this, in case there was any overlap or someone willing to help with a particular problem.
After that, we got cracking (well, hacking.)

what i did
I worked on a combo of the two things that I had brought up the day before: my jam postings, and some way of doing automated testing on this feature. I wanted to understand better the microformats that are being rendered for my jam posts, and to write specifications for how they should be rendered (both visually and in terms of the microformats being produced.)
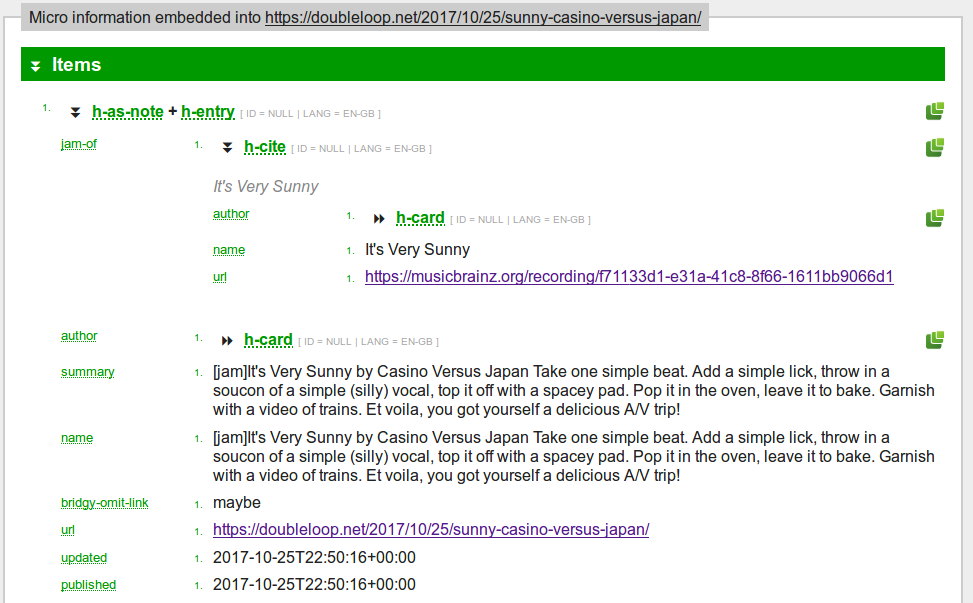
To get an idea of the microformats being produced, I used Joshi’s excellent micrometa tool. This lets you paste in a URL and gives you a view of the microformats (and other data formats) it finds on the page. It’s very nicely rendered and is drill-downable. Here’s an example of what it shows for one of my jams:

So in fact the microformats for the jam itself look pretty good to me already (all thanks to the excellent Post Kinds plugin for WordPress.) We have a jam-of property, which is a cite of a track, which has an author h-card, a name, and a link. I’ve been using tracks’ musicbrainz page for the link url, as it seems like a good, non-commercial permalink/identifier for a track. The name and summary properties could be a little better I think, so I’ll need to spend a little time working on those.
I also used micrometa to take a look at a few other examples of jams in the wild, from the indieweb.org/jam page. I learned from Martijn’s talk that the indieweb wiki is a good place to go for findig prior art on the microformats for a particular type of object.
After learning about the microformats, I started up on the testing side of things. I’m a fan of behaviour-driven development (BDD), so I’ve been seeing what I can do with that when it comes to testing. In my experience getting to a point where you can automatically run executable specifications is generally a monumental piece of yak shaving. Particularly if you’re doing browser automation. But I do like the outside-in, double loop style of test driven coding, so I’m a sucker and I persevere. I find it gives me a deeper understanding of why the hell I’m actually coding something, if I start from the specification.
I’d already gotten to a point some time ago where I can execute basic Gherkin specs against a site using codeception. It’s a bit Rube Goldberg at the moment – no proper app deployment, data seeding, idempotency of tests, etc, etc – but it’s a start.
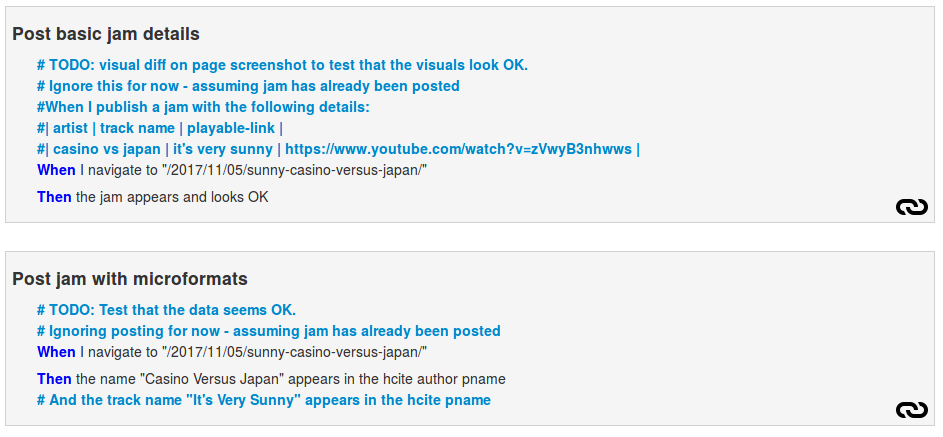
On the day I wrote a feature for jam publishing. I added two scenarios – one for checking that it looks right, and one for checking that it has the right microformats. I left the ‘checking that it looks right’ part on the day, but when I finish it off properly if will do a visual diff and find any visual regressions.

The microformats checking I spent a bit more time on. I spent a bit of time (of course) figuring out how to get the HTML source once you’re on a page, and then how to parse it for microformats, and check the microformats have what you want. Pulling in the php mf2 parser helped with that. I’ve subsequently discovered Barnaby Walters‘ php mf2 cleaner as well, which will help a lot.
So basically I ended up the beginnings of an executable specification, that you can run against a test site, and see if anything has regressed following plugin updates/tinkering.
demos
The day finished off with demos from everyone who wanted to give one. During my demo I couldn’t get my tests to fail with a fake regression, although it definitely did like 5 minutes before the demo, honest.

One point of learning for me – remember to mirror your screen when you plug in so you don’t have to keep turning around to see what is on the projecter 🙂
A cool touch during the demos was a live remote demo from Aaron Parecki showing off a kind of snapchat style story feature he’d been working on.
At the end of day 2 it was off into the very rainy streets of Kreuzberg, for some drinks, and some very interesting discussion on privacy and the IndieWeb. Something I’d like to discuss more. It’s popped into my head a few times that while I may have moved away from big ad-driven platforms, I’m still providing plenty of info in the open should anyone wish to target me (hopefully just with ads.) So it was interesting to hear people’s thoughts around that. Including the possibility of linking to your genome in your h-card and, tangentially, how long it will be before someone eats some lab grown meat from their own DNA.
And with that IndieWebCamp Berlin was over! A great time, and I’m looking forward to my next IWC wherever it might be.

Mentions